Sponsored: Making the game jam hit Bear's Black Heart with Affinity Designer
Spanish-Irish game developers Big Bad Studios explain how they used Affinity Designer to create characters for popular game jam game The Bear's Black Heart – up against an incredibly tight timescale.

Sponsored by Affinity
Article presented by Affinity
Created within a two-week deadline period for Wizard Jam 4, The Bear’s Black Heart by Big Bad Studios involves players in a race against hunger and increasing cold as you find food and interact with a host of characters.
Everybody you meet has unexpected replies to the choices you make and both their and your actions can be a little nutty sometimes! Can you reason with Eric the Actor? Can you seek directions from David Bowie's ghost?
There’s been massive interest in the game since YouTube "big beast" Markiplier put out a gameplay video.
Below, Bob Byrne of Spanish-Irish game developers Big Bad Studios explain how they used Affinity Designer to create characters for the game – up against an incredibly tight timescale.
Learn more about Affinity Designer here.
***
We decided to take part in Wizard Jam, a yearly challenge where you have two weeks to create a game from scratch. The only stipulation is that the game title must be selected from an existing list.
We chose "The Bear’s Black Heart."
Step 1: Pencil sketches

As always, I began by working up pencil sketches. This was my first game jam but I’d completed the comic artist equivalent a few times, for example, 24hr Comics Day, which is essentially doing a month's work in one day. Same deal though, you’re given a title and off you go.
Having a hard deadline with no real negative consequences unlocks something inside you. For artists or designers who struggle with procrastination these projects are invaluable.
I figured it also gave me an opportunity to really test drive Affinity Designer v1.5. I’d been playing with it on and off but after this project I’m entirely sold on it for all design work including print and UI stuff.
Step 2 - Character Design
I had no idea what the gameplay style would actually be but when Abban (my gamedev partner) showed me his Unity prototype I knew the character would be physically small on screen, so he needed to be bold and chunky.
Having his heart on his stomach like the Care Bears was too obvious so I developed the ‘jar bear’ idea with some sketches in Affinity Designer.

Previously in other apps I would break out the Wacom tablet and do some sketches. But I quickly realized that - even though Affinity apps are optimized for Wacom - the Pen tool in Affinity Designer is so smooth and intuitive that I just used my mouse.
I jumped the gun and made a sprite sheet, although in the end we decided to use Spine instead. No harm though as it only took a few minutes to reposition and pose him to make this sprite sheet, he is mostly made up of Symbols and Styles so if needed, I could re-style him directly no problem.

Because in Affinity the Export Persona is only one click away, I didn’t have to fret about targeting different sizes and remaking the sheet if changes were required. Trying to do all that in Photoshop would make my heart sag.
Step 3 Environments and assets
Once the character looked solid I created some tileset environment tests. Everything was created in one Affinity Designer document; by using Artboards there’s no need danger of getting lost in a mess of files and I can keep working a fast pace ... the clock was ticking on this project.

In Affinity Designer, the Symbols feature makes mocking up environments and creating final game assets so easy. The trees in the game are actually just one leaf! Check out how I can change every instance on leaf Symbol in a few clicks.
Then to create the Winter and Autumn variations I just used Layer Adjustments to change the tone. It’s ideal for rapidly making and testing a tileset for your game.
Here’s one of the final tilesets we used

I also had to create a bunch of Non-Playing Characters, Title Screen, Icon and promo screenshots.
The NPC’s were fun and I wanted to continue making them but, yeah...tick-tock!

Lumberjack
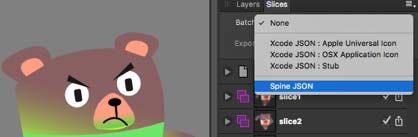
Step 4 - Affinity to Spine

In Affinity Designer 1.5 you can now export for Spine JSON, which was another massive time saver.
And I must say it was genuinely painless getting the model rigged and ready from Affinity to Spine. If time permitted, we would have liked to add blinks and animation on the liquid bubbles and so on, but again we had a looming deadline on this.
Step 5 - Title screen and Icon
App icons...the bolder and stronger the better. Plus we needed something which doubled as the icon and Title Screen. This is the best thing about working fast and lean; you need to be economical with everything and, most of the time, simplicity is the best. Decisions have to be taken without hesitation.

That wonderful green glow gradient is just a simple Style which you can create by right clicking on any shape and hitting Create Style.

Again, I used Symbols in Affinity Designer, just in case I needed to edit fast or even reuse his arms on a different character
The two-week deadline approached very fast as we juggled real life and work stuff. We spent all day Sunday before the bell rang making the actual game content and promo stuff like the screenshots and video:
Wizard Jam 2016 - The Bears Black Heart from Wukomi on Vimeo.
It was a long night. My eyes were stinging from screen time (and brandy!). But we did it and it the game has been well received so far.
We were blown away to see the Markiplier ‘Let’s Play…’ video and the response has been amazing. We’re definitely going to use the bear again in our new game Woodland Run.
All in all, a great experience and I recommend any kind of similar “imposed deadline projects” to everyone. Not just for games but anything in the creative field.
Affinity Designer
Affinity Designer is shaping up to be the weapon of choice for increasing numbers of game developers. I honestly couldn’t have gotten this amount of work done in such a short window without it.
It’s got export for Spine, silky smooth Raster and Vector tools, a Constraint Tool for resizing UIs to different screen dimensions, plus improved versions of all the standard features which you have come to expect from other design apps.
At a competitive one time price, it’s more than worth a look for pro and even casual game developers.
More info on Affinity Designer https://affinity.serif.com/designer/?MC=DWDMUIADV3
Check out the game here https://bigbad.itch.io/the-bears-black-heart
Read more about:
Sponsor Resource CenterAbout the Author(s)
You May Also Like













