Sponsored By
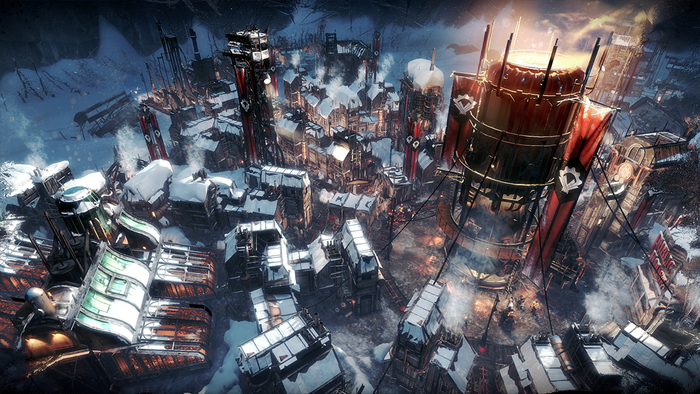
Players in a skirmish in Overwatch 2.
Business
Blizzard cancels BlizzCon 2024, will host smaller in-person eventsBlizzard cancels BlizzCon 2024, will host smaller in-person events
Even-numbered years aren't kind to Blizzard, it seems.
Daily news, dev blogs, and stories from Game Developer straight to your inbox